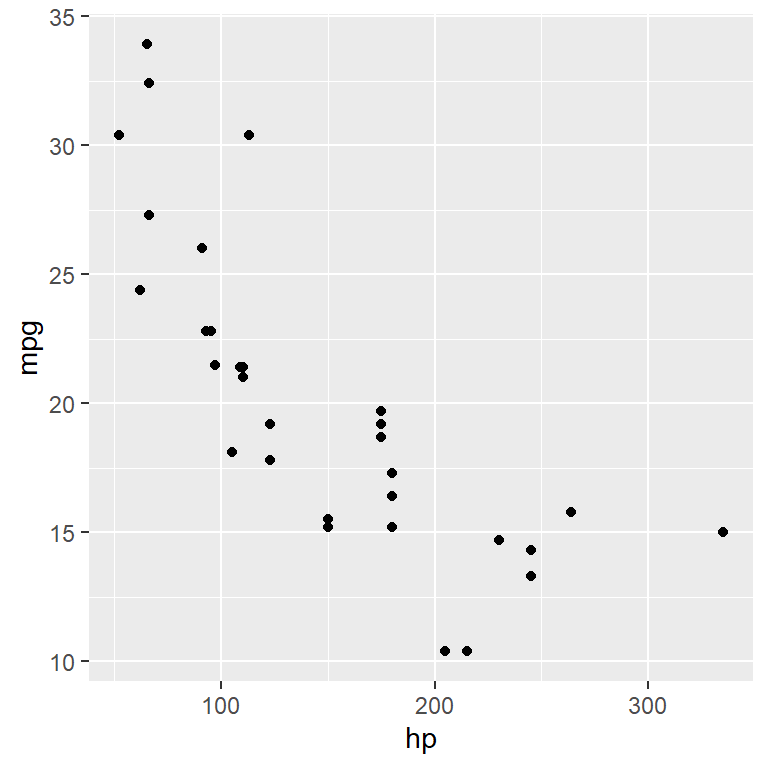
Por defecto, ggplot2 crea un grid principal (major) y otro secundario (minor) de color blanco como el de la figura siguiente.
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg))+
geom_point()
Personalizar la rejilla

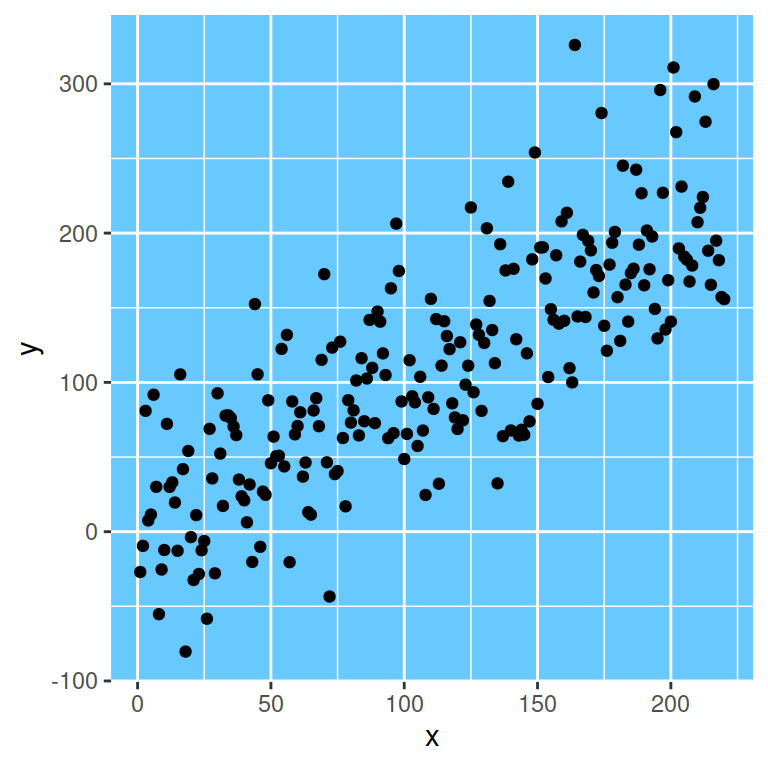
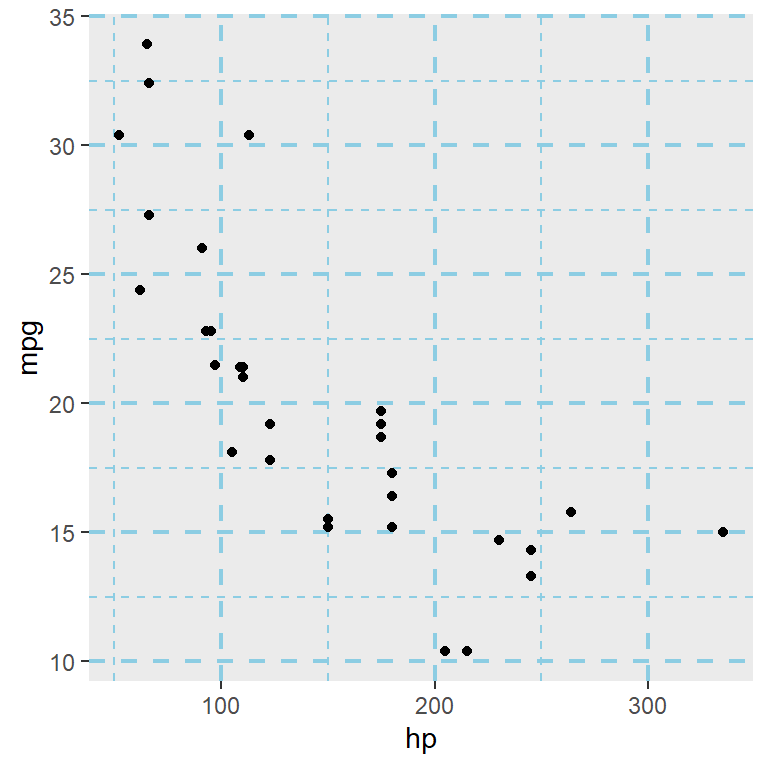
La estética de la rejilla se puede personalizar con el componente panel.grid de la función theme. Personaliza el color, el ancho o el tipo de línea con los argumentos de la función element_line.
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
theme(panel.grid = element_line(color = "#8ccde3",
size = 0.75,
linetype = 2))También puedes personalizar los grids principal y secundario de manera individual, tal y como se muestra en las siguientes secciones.
Major grid
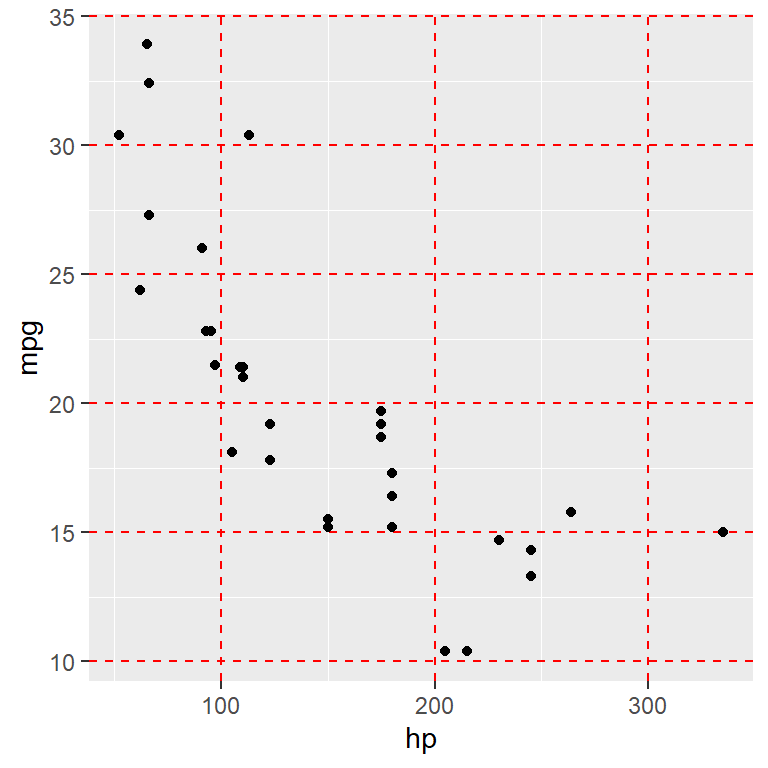
El componente panel.grid.major permite personalizar el grid principal (major grid) del panel.
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
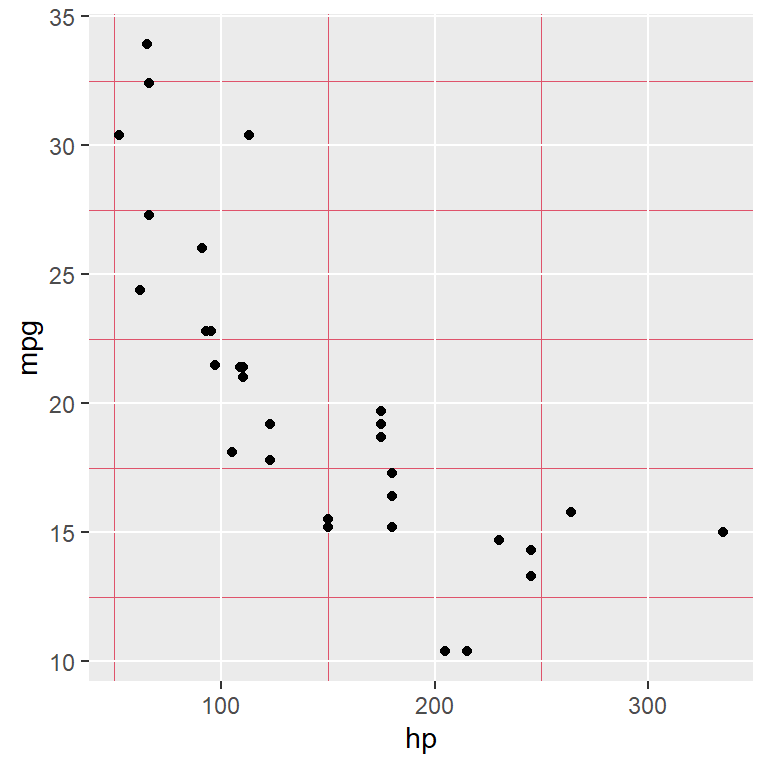
theme(panel.grid.major = element_line(color = "red",
size = 0.5,
linetype = 2))
Agregando .x o .y al componente anterior podremos personalizar las líneas verticales u horizontales del grid principal.
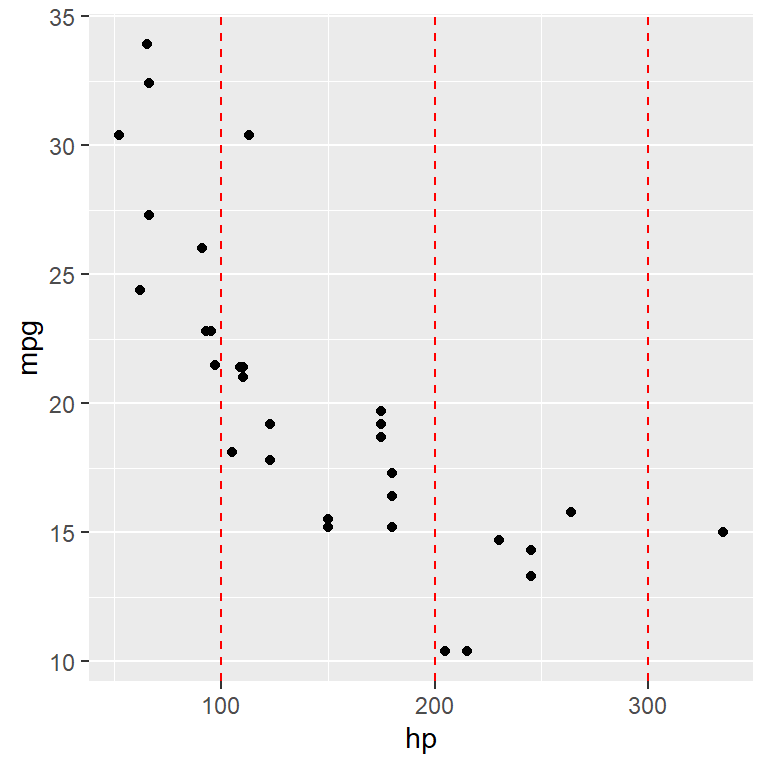
Líneas verticales del grid principal
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
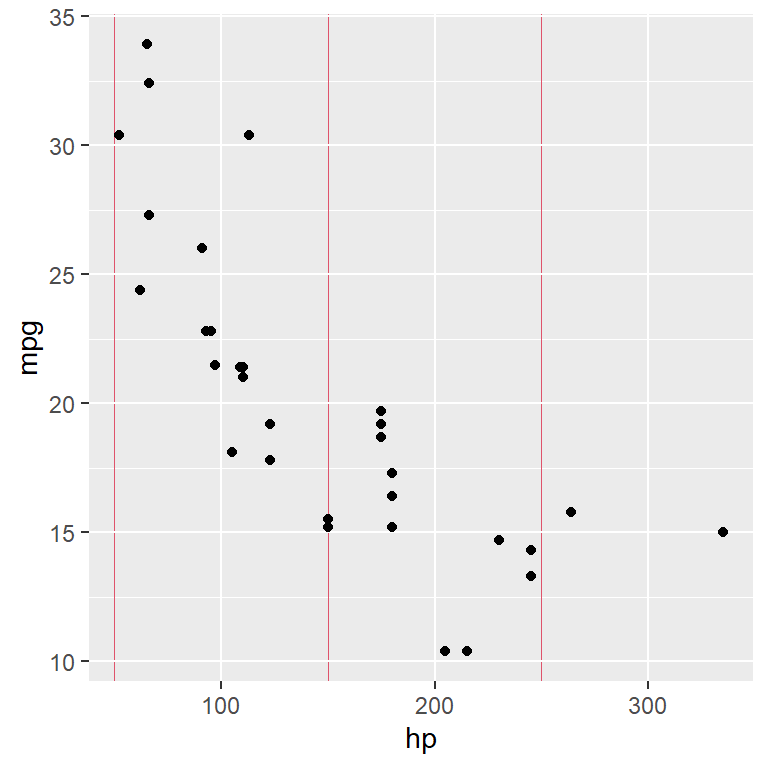
theme(panel.grid.major.x = element_line(color = "red",
size = 0.5,
linetype = 2))
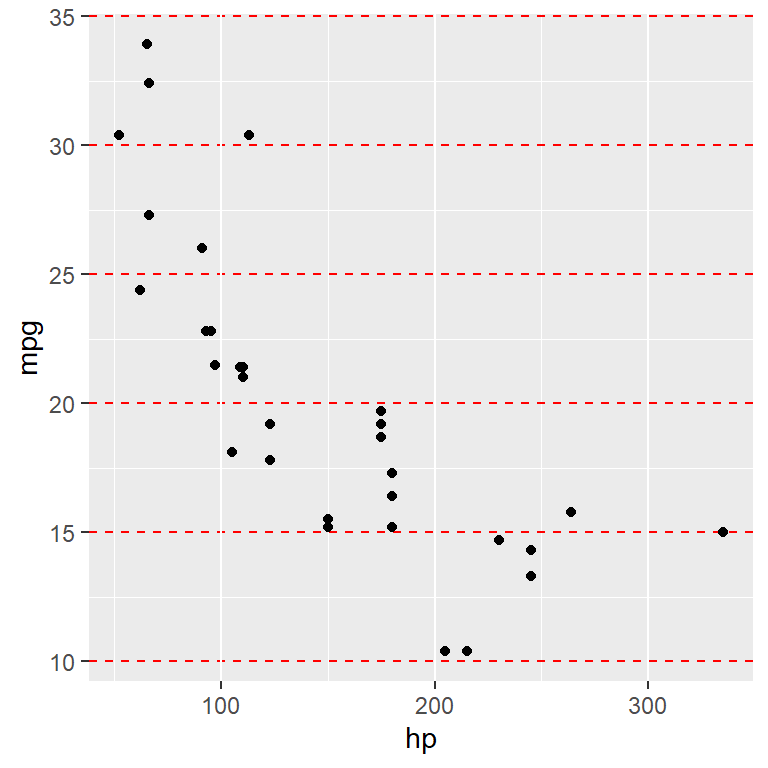
Líneas horizontales del grid principal
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
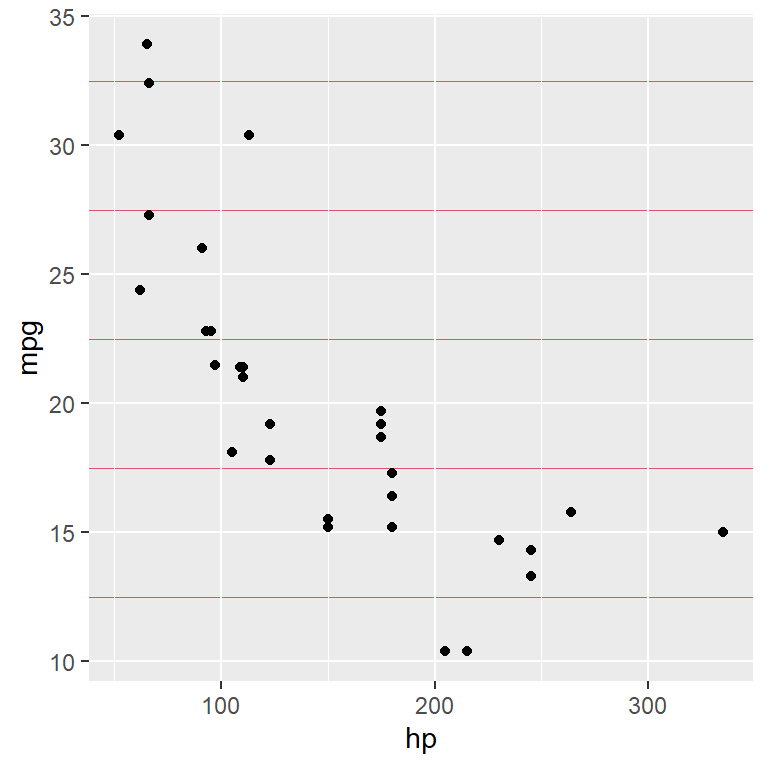
theme(panel.grid.major.y = element_line(color = "red",
size = 0.5,
linetype = 2))
Minor grid

panel.grid.minor permite personalizar el grid secundario (o minor grid) del panel.
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
theme(panel.grid.minor = element_line(color = 2,
size = 0.25,
linetype = 1))Igual que en la sección anterior, puedes agregar .x o .y al elemento.

Líneas verticales del grid secundario
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
theme(panel.grid.minor.x = element_line(color = 2,
size = 0.25,
linetype = 1))
Líneas horizontales del grid secundario
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
theme(panel.grid.minor.y = element_line(color = 2,
size = 0.25,
linetype = 1))Número de líneas
Los cortes del grid se puede personalizar en ggplot2 para cada eje con el argumento breaks de la función scale_(x|y)_continuous o scale_(x|y)_discrete, dependiendo si la variable del eje (x|y) es continua o discreta.
En este ejemplo puedes personalizar los intervalos del eje Y con la función scale_y_continuous.
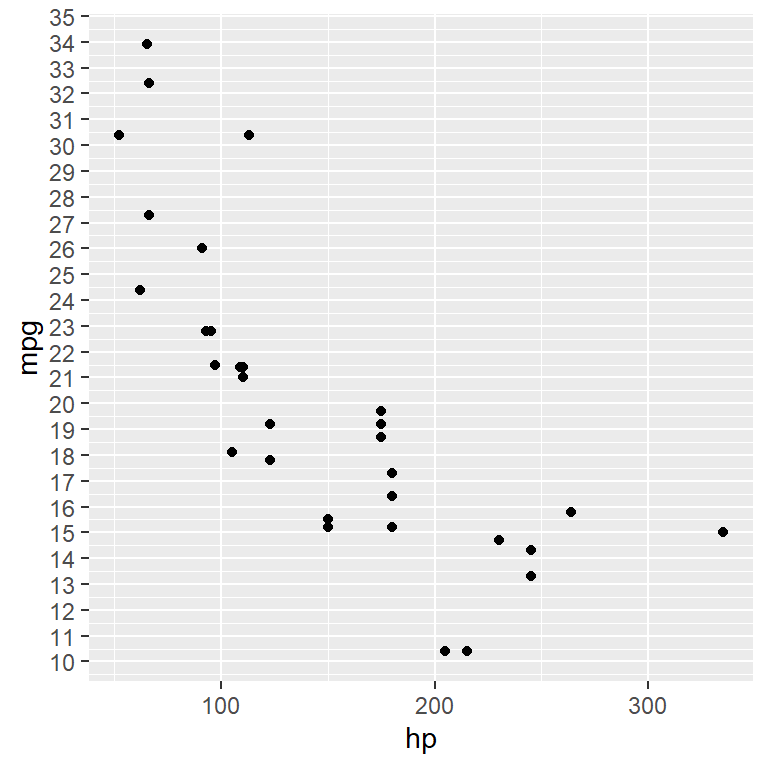
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
scale_y_continuous(breaks = seq(10, 35, by = 1))
Como el eje X también es continuo puedes usar scale_x_continuous para personalizar los intervalos del grid del eje X.
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
scale_x_continuous(breaks = seq(50, 350, by = 25))
Establece el número de líneas del grid secundario con el argumento minor_breaks.
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
scale_x_continuous(breaks = seq(50, 350, by = 25),
minor_breaks = seq(50, 350, 10))
Establece el número de líneas del grid principal con el argumento n.breaks.
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
scale_x_continuous(n.breaks = 20)El algoritmo detrás de la generación de cortes en el eje para crear el grid principal puede elegir un número diferente al que especifiques para asegurar que las etiquetas de los ejes se leen correctamente.

Eliminar el grid
De la misma manera que puedes personalizar cada grid (panel.grid, panel.major, panel.major.x, panel.major.y, panel.minor, panel.minor.x, panel.minor.y) también puedes eliminarlos pero usando element_blank en lugar de element_line.

Eliminar todos los grids
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
theme(panel.grid = element_blank())
Eliminar el grid principal
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
theme(panel.grid.major = element_blank())
Eliminar el grid secundario
library(ggplot2)
ggplot(data = mtcars, aes(x = hp, y = mpg)) +
geom_point() +
theme(panel.grid.minor = element_blank())