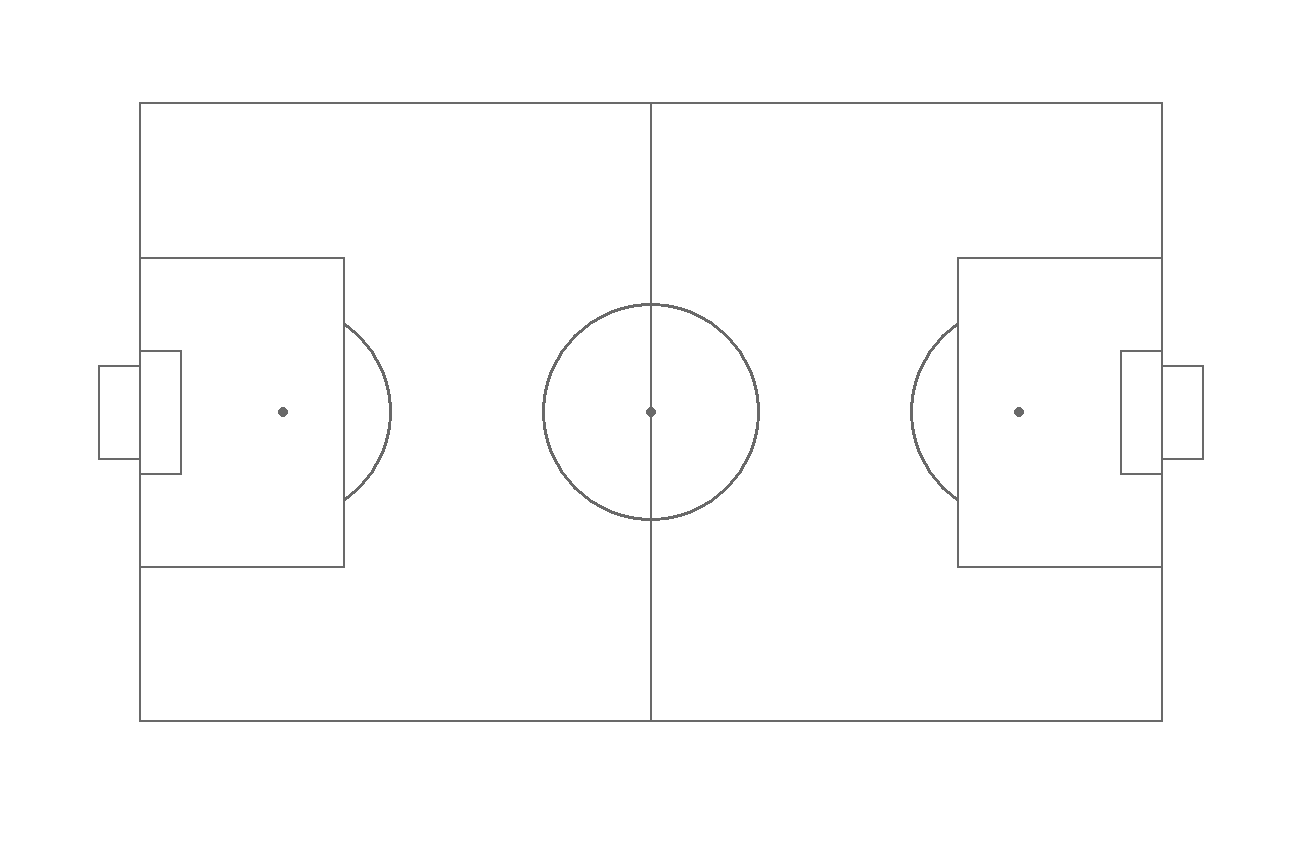
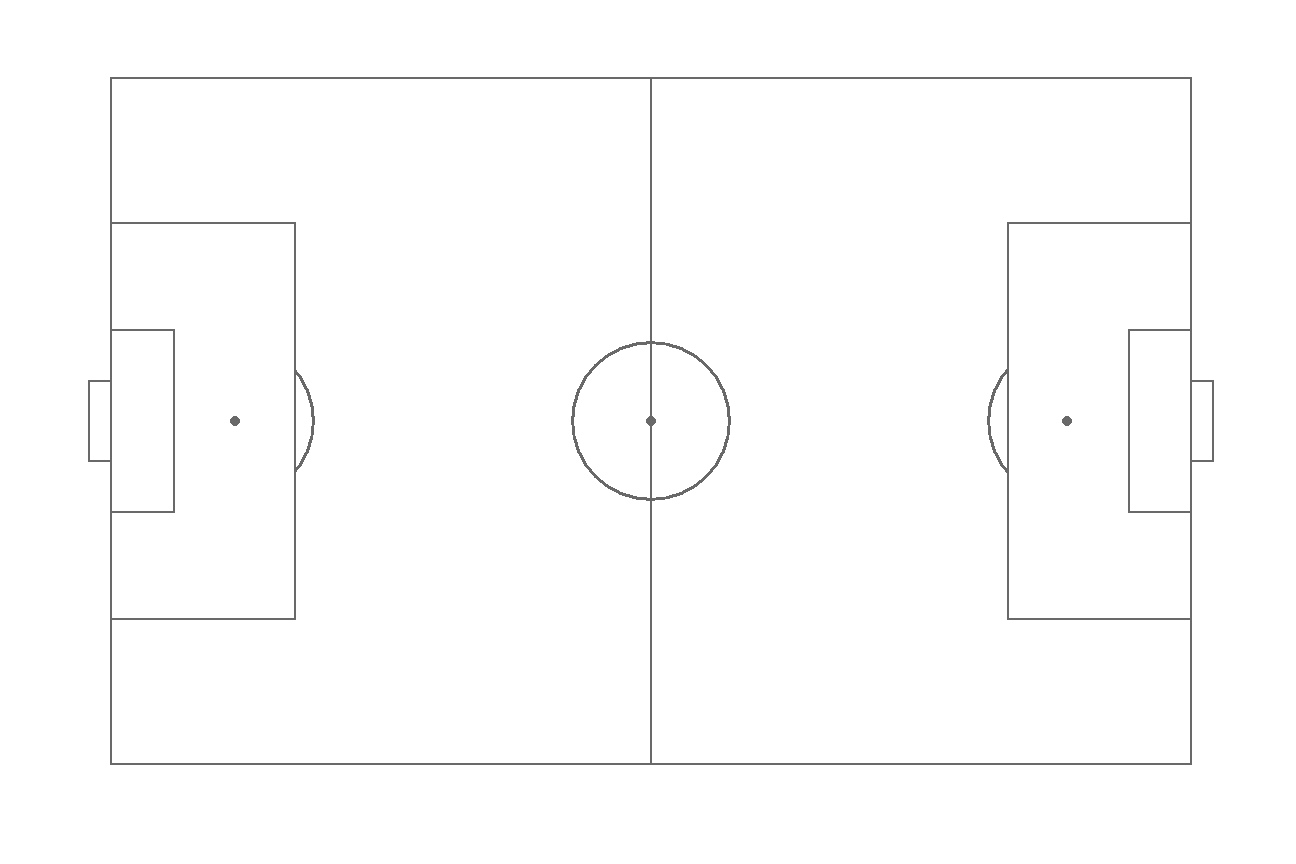
Campo de fútbol
Crear un campo de fútbol con ggsoccer es muy sencillo. Carga la librería y agrega la capa annotate_pitch a la función ggplot. Además, puedes usar el tema theme_pitch si quieres un tema en blanco.
# install.packages("ggplot2)")
# install.packages("ggsoccer")
library(ggplot2)
library(ggsoccer)
ggplot() +
annotate_pitch() +
theme_pitch()
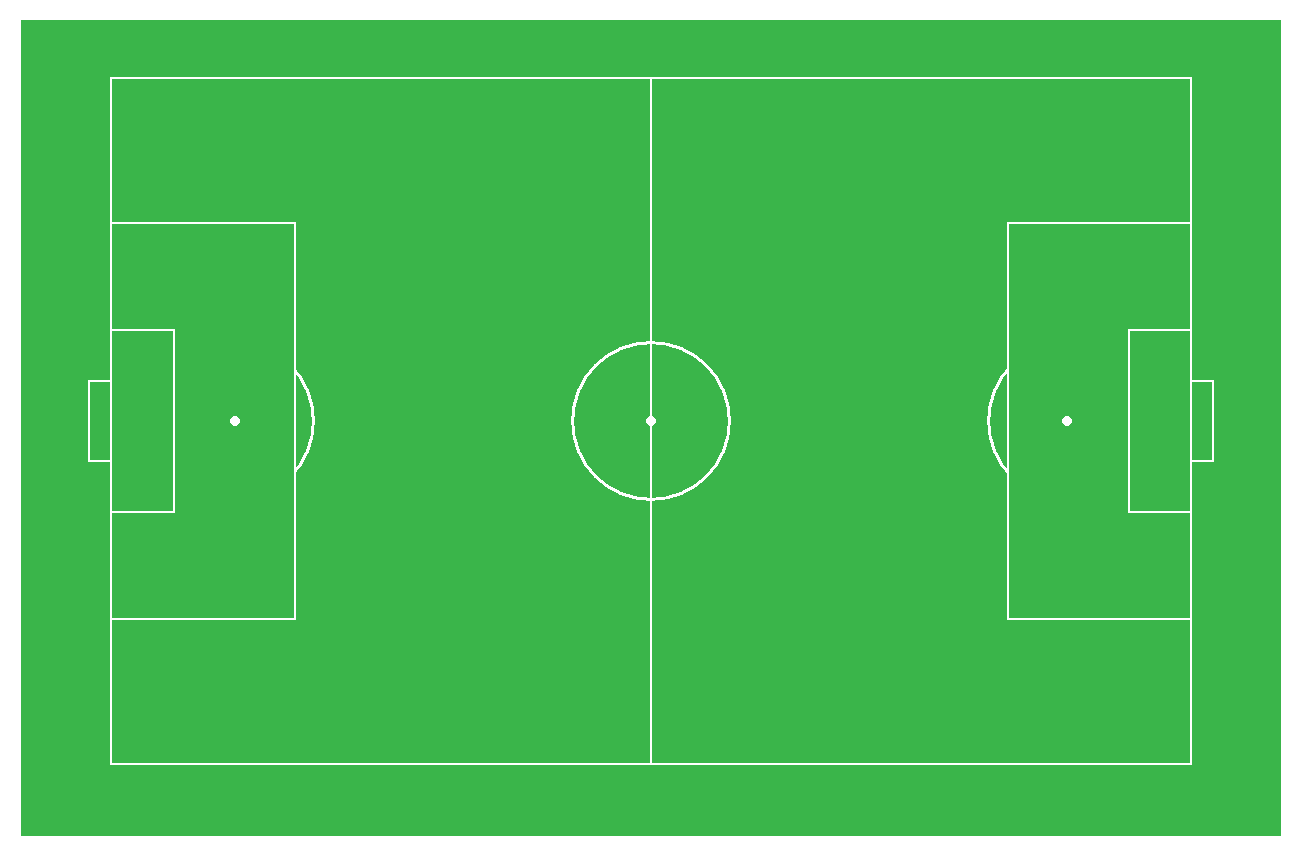
Color del campo
Por defecto el color del campo es blanco con líneas grises, pero puedes personalizar todos los colores. El argumento colour permite modificar el color de las líneas mientras que el argumento fill modifica el color del campo. Si quieres cambiar el color del resto del gráfico modifica el componente panel.background de la función theme con un element_rect.

library(ggplot2)
library(ggsoccer)
ggplot() +
annotate_pitch(colour = "white",
fill = "#3ab54a") +
theme_pitch() +
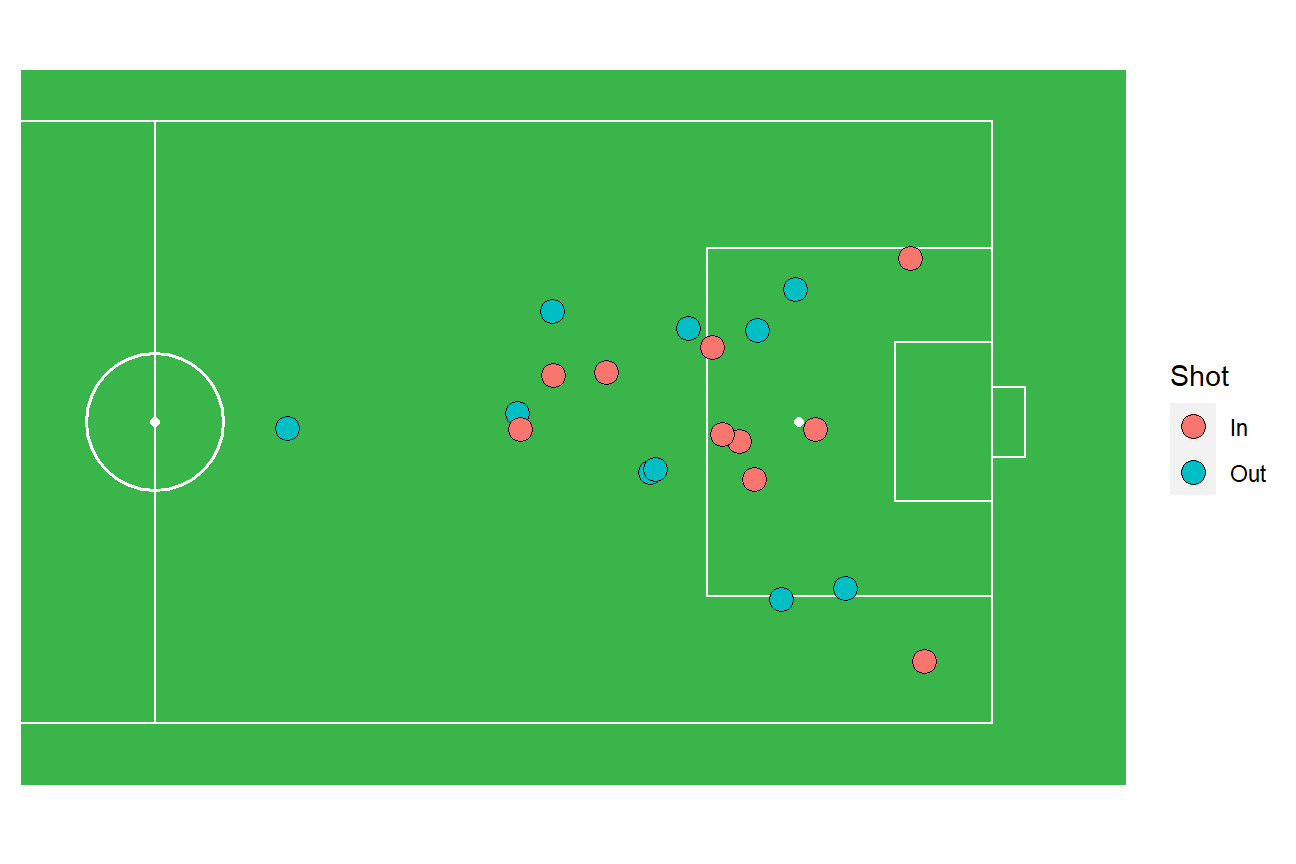
theme(panel.background = element_rect(fill = "#3ab54a"))Mapa de tiros
Puedes pasar un data frame para crear un mapa de tiros a puerta. Ten en cuenta que el campo va de 0 a 100 en ambos ejes. También puedes recortar el el campo estableciendo los límites de los ejes como en cualquier otro gráfico hecho con ggplot2.
library(ggplot2)
library(ggsoccer)
# Datos
set.seed(1)
df <- data.frame(x = rnorm(20, 80, 10),
y = rnorm(20, 50, 20),
Shot = sample(c("In", "Out"),
40, replace = TRUE))
ggplot(df) +
annotate_pitch(colour = "white",
fill = "#3ab54a") +
geom_point(aes(x = x, y = y, fill = Shot),
shape = 21,
size = 4) +
coord_cartesian(xlim = c(45, 105))+
theme_pitch() +
theme(panel.background = element_rect(fill = "#3ab54a"))
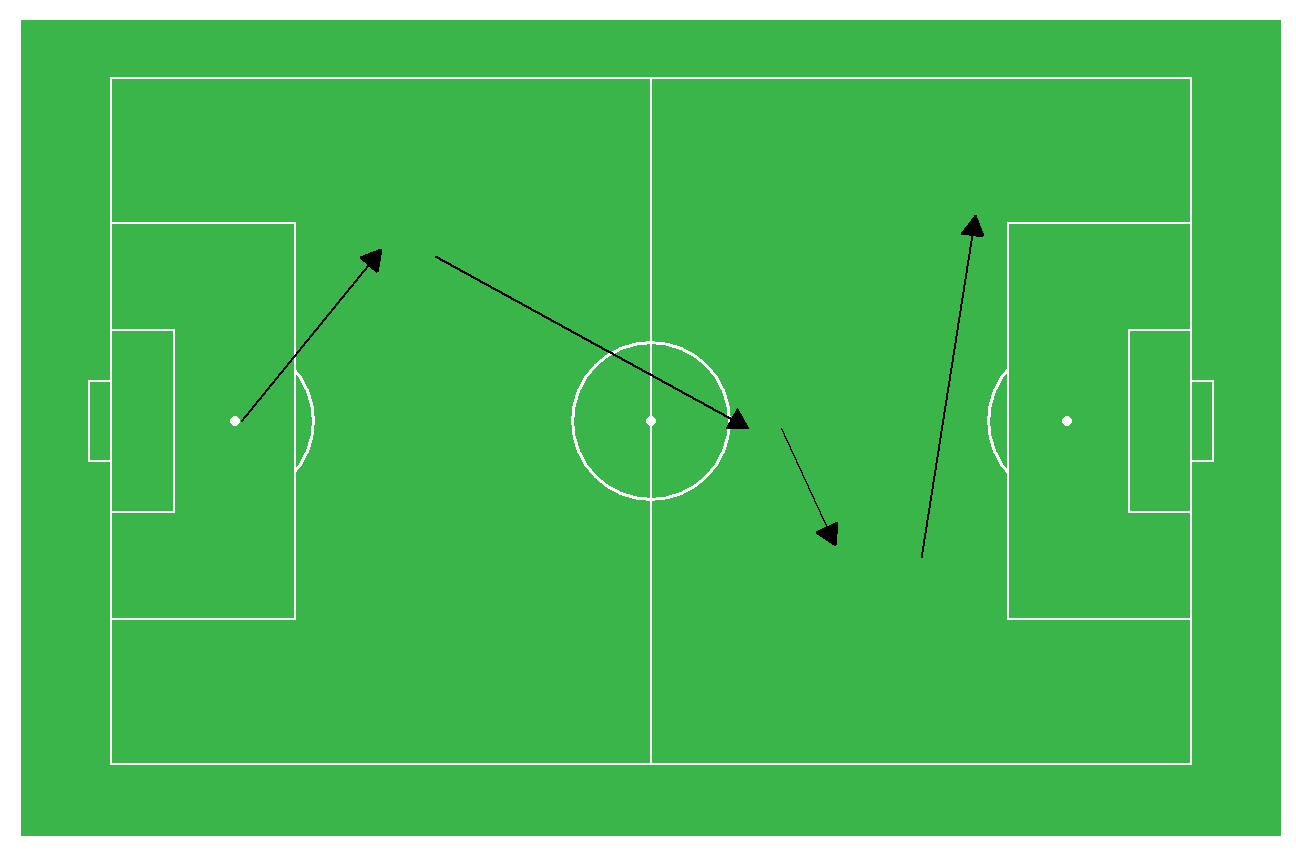
Mapa de pases
De manera similar a crear un mapa de tiros también puedes crear un mapa de pases especificando todas las coordenadas de las flechas en tu data frame y usando geom_segment para crear las flechas.

library(ggplot2)
library(ggsoccer)
# Datos
pass <- data.frame(x1 = c(12, 30, 62, 75),
x2 = c(25, 59, 67, 80),
y1 = c(50, 74, 49, 30),
y2 = c(75, 49, 32, 80))
ggplot(pass) +
annotate_pitch(colour = "white",
fill = "#3ab54a") +
geom_segment(aes(x = x1, y = y1, xend = x2, yend = y2),
arrow = arrow(length = unit(0.3, "cm"),
type = "closed")) +
theme_pitch() +
theme(panel.background = element_rect(fill = "#3ab54a"))Dimensiones del campo
Las dimensiones del campo se pueden cambiar para ajustarse a tus necesidades. Crea una lista con las dimensiones correspondientes para cada elemento y pásalas a la función annotate_pitch.
library(ggplot2)
library(ggsoccer)
dimensions <- list(
length = 50,
width = 40,
penalty_box_length = 10,
penalty_box_width = 20,
six_yard_box_length = 2,
six_yard_box_width = 8,
penalty_spot_distance = 7,
goal_width = 6,
origin_x = 0,
origin_y = 0)
ggplot() +
annotate_pitch(dimensions = dimensions) +
theme_pitch()