Leer imágenes y documentos
Puedes importar una imagen (PNG o JPEG) en R con la función image_read del paquete magick. Si asignas el resultado a un objeto luego podrás imprimirlo con la función print. Ten en cuenta que puedes establecer info = FALSE para evitar que se muestre información sobre la imagen.
# install.packages("magick")
library(magick)
# Leer un PNG
image <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
# Mostrar la imagen
print(image, info = FALSE)
Obtener los detalles de la imagen
Si quieres conocer las dimensiones de la imagen además de otros detalles puedes utilizar la función image_info y asignar el resultado a una variable. Luego, podrás acceder a cada uno de los elementos, como el ancho y alto de la imagen importada.
# install.packages("magick")
library(magick)
image <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
# Detalles de la imagen
info <- image_info(image)
# Ver los detalles
print(info)
# También puedes acceder a cada elemento
info$width # 250px
info$height # 250px format width height colorspace matte filesize density
1 PNG 720 893 sRGB TRUE 68794 72x72Leer un SVG
Con la función image_read_svg podrás importar un SVG. En este escenario, tendrás que establecer el ancho y alto deseado con los argumentos width y height, respectivamente.
# install.packages("magick")
library(magick)
# Leer un SVG
tiger <- image_read_svg('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/tiger.svg',
width = 500, height = 500)
print(image, info = FALSE)
Puedes convertir una imagen a otros formatos con la función image_convert, especificando el formato de salida deseado con el argumento format de la función.
Leer un documento PDF document como imagen
La función image_read_pdf permite leer documentos PDF y transformar cada imagen en un PNG. Puedes elegir cualquier página o páginas con el argumento pages, pero si no lo utilizas todas las páginas se convertirán y podrás verlas todas.
# install.packages("magick")
# install.packages("pdftools")
library(magick)
# Leer un PDF
pdf_doc <- image_read_pdf('https://cran.r-project.org/web/packages/calendR/calendR.pdf')
# Todas las páginas
pdf_doc
# Página 1
pdf_doc[[1]]
# Leer solo una página
pdf_page <- image_read_pdf('https://cran.r-project.org/web/packages/calendR/calendR.pdf', pages = 1)
pdf_page
Es posible extraer el texto de una imagen con la función image_ocr. Por ejemplo, en el ejemplo anterior podríamos escribir cat(image_ocr(pdf_doc)) para extraer el texto. Ten en cuenta que el paquete tesseract debe estar instalado para que la extracción funcione.
Existen varias funciones para exportar las imágenes, gifs y vídeos creados con el paquete magick. Estas funciones son: image_write, image_write_gif y image_write_video.
Edición de imágenes
La librería magick proporciona varias funciones para escalar, recortar, rotar y dibujar sobre las imágenes. Estas funciones se explicarán en los siguientes bloques de código de esta sección.
Escalar y recortar
Escalar la imagen a un ancho específico
Si tu imagen es demasiado grande o demasiado pequeña puedes utilizar la función image_scale para escalarla al tamaño deseado. Por defecto, puedes pasar un entero como caracter, de modo que ese número será utilizado como el ancho deseado en píxeles de la imagen resultante.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_scale(r, "200")
Escalar la imagen a un alto específico
Si agregas una x antes del número en lugar del ancho el número representará la altura deseada a la que se quiere escalar la imagen.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_scale(r, "x400")
Recortar los márgenes de la imagen
Si tu imagen es PNG y la zona transparente es grande puedes utilizar la función image_trim para eliminar los márgenes sobrantes de la imagen.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_trim(r)
Recortar la imagen
Utilizando la función image_crop puedes recortar una imagen. Para recortarla tendrás que especificar una geometría indicando el ancho y alto del trozo que se quiere recortar y dónde realizar el recorte.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
# Ancho: 200px, alto: 300px,
# empezando a +200px desde la izquierda y 300 desde arriba
image_crop(r, geometry = "200x300+200+300")
Rotar
Rotar la imagen
Con image_rotate puedes rotar la imagen el ángulo especificado en degrees.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_rotate(r, degrees = 45)
Voltear la imagen verticalmente
La función image_flip es un atajo si quieres voltear verticalmente una imagen en lugar de tener que especificar los grados de rotación.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_flip(r)
Voltear la imagen horizontalmente (espejo)
Puedes voltear la imagen horizontalmente con la función image_flop, tal y como se muestra en el ejemplo siguiente.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_flop(r)
Colorear
Color de fondo
Si tu imagen es un PNG con fondo transparente puedes establecer un color de fondo con la función image_background. El color se puede especificar con el argumento color.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_background(r, color = "#cbe7ff")
Agregar un borde
Puedes agregar un borde a la imagen con image_border. Para ello tendrás que especificar un color y una geometría. En el siguiente ejemplo creamos un borde de 8 píxeles de alto y 10 píxeles de grosor. Una función alternativa para agregar un borde es image_frame.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_border(r, color = "#cbe7ff", geometry = "8x10")
Colorear en un punto específico
La función image_fill permite cambiar un color que existe en un punto específico y su entorno. En el ejemplo siguiente cambiamos el color en el punto "+420+520", es decir, en las coordenadas x = 420 e y = 520, pero ten en cuenta que la imagen de muestra tiene colores degradados, si no lo fuesen el nuevo color cubriría toda el área anexa con el mismo color que el que hay en el punto indicado. Esta función es muy útil, por ejemplo, para cambiar el color de fondo sólido de un archivo JPEG.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_fill(r, "blue", "+420+540")
Agregar textos a las imágenes
Con image_annotate puedes agregar textos sobre las imágenes. Tan solo tienes que pasar la imagen que quieras y el texto y luego establecer el tamaño, el ángulo, la gravedad o localización (escribe gravity_types() para obtener las opciones disponibles) y otros ajustes, como el color, grosor o fuente de texto con los argumentos que proporciona la función.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_annotate(r, "Texto sobre una imagen", size = 75, gravity = "center", color = "black")
Texto dentro de una caja
Ten en cuenta que la función también proporciona un argumento llamado boxcolor al que se le puede pasar cualquier color para crear una caja alrededor del texto.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_annotate(r, "Texto sobre una imagen", size = 75, gravity = "center", color = "black",
degrees = 45, boxcolor = "white")
Efectos y filtros
Distorsionar
Puedes distorsionar una imagen con la función image_blur. Esta función proporciona dos argumentos llamados radius (por defecto es 1) y sigma (por defecto es 0.5) para personalizar el grado de distorsión.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_blur(r, radius = 10, sigma = 5)
Agregar ruido
La función image_noise permite agregar ruido a la imagen. Por defecto, el ruido es gaussiano (normal), pero puedes ver la lista completa de tipos de ruido con noise_types().
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_noise(r)
Invertir el color
Con image_negate podrás invertir los colores de la imagen.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_negate(r)
Efecto carboncillo
El paquete magick también proporciona algunos efectos, como el efecto carboncillo, que se aplica con la función image_charcoal.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_charcoal(r)
Efecto implosión
Otro efecto es el efecto implosión, que implosionará la imagen en base a un factor de implosión.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_implode(r, factor = 0.75)
Efecto pintura al óleo
El último efecto que vamos a resaltar es el efecto pintura al óleo, que puede ser creado con la función image_oilpaint.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
image_oilpaint(r, radius = 10)
El paquete proporciona otros efectos, como image_despeckle, image_reducenoise, image_motion_blur y image_emboss.
Dibujar sobre las imágenes
Es posible dibujar sobre las imágenes haciendo uso de la función image_draw. Para ello tendrás que utilizar la función y luego comenzar a agregar elementos de R base, como líneas, textos o marcadores. Recuerda que puedes obtener el ancho y alto de la imagen con image_info, de esta forma sabrás los límites de los ejes sobre los que dibujar.
# install.packages("magick")
library(magick)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
# Obtenemos las dimensiones de la imagen antes de dibujar
info <- image_info(r)
width <- info$width
height <- info$height
# Objeto image_draw
img <- image_draw(r)
# Agregamos algunos elemenos
abline(h = height / 2, col = 'blue', lwd = '10', lty = "dotted")
abline(v = width / 2, col = 'blue', lwd = '10', lty = "dotted")
rect(xleft = (width / 2) - 75, ybottom = (height / 2) - 75,
xright = (width / 2) + 75, ytop = (height / 2) + 75, border = "red", lwd = 5)
text(600, 600, "Text", cex = 5)
dev.off()
Composición de imágenes
Mostrar imágenes juntas
Es posible mostrar imágenes juntas con la función image_append. Por defecto, la función junta las imágenes lado a lado, pero también se pueden apilar si se establece stack = TRUE.
# install.packages("magick")
library(magick)
# Leemos algunas imágenes
r1 <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
r2 <- image_read_svg('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/tiger.svg', width = 500, height = 500)
# Unimos las imágenes
r <- c(r1, r2)
# Juntamos las imágenes
image_append(r)
Combinar varias imágenes
Puedes combinar varias imágenes con la función image_mosaic. Una alternativa es image_flatten, que combina las imágenes en base a las dimensiones de la primera imagen.
# install.packages("magick")
library(magick)
# Leemos algunas imágenes
r1 <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
r2 <- image_read_svg('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/tiger.svg', width = 500, height = 500)
# Unimos las imágenes
r <- c(r1, r2)
# Combinamos las imágenes
image_mosaic(r)
Componer imágenes
La función image_composite permite componer una imagen sobra otra utilizando un operador. El operador por defecto es "atop", pero puedes ejecutar compose_types() para obtener la lista completa de operadores disponibles.
# install.packages("magick")
library(magick)
# Leemos algunas imágenes
r1 <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
r2 <- image_read_svg('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/tiger.svg', width = 500, height = 500)
# Componemos las imágenes
image_composite(image = r1, composite_image = r2)
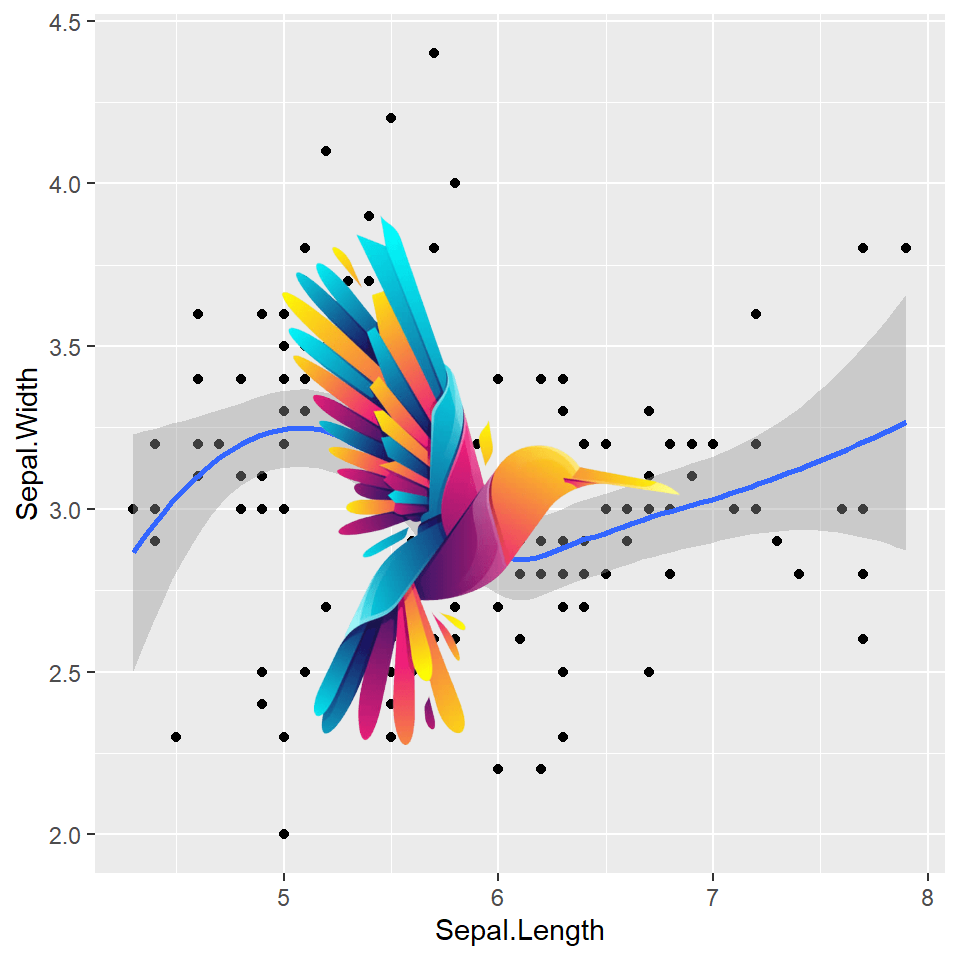
Imagen sobre un gráfico de ggplot2
Una característica muy interesante del paquete magick es que es que permite agregar las imágenes sobre tus gráficos. Existen varias alternativas para agregarlas, pero la mejor manera es utilizar la función grid.raster del paquete grid, tal y como se muestra en el ejemplo siguiente.
# install.packages("magick")
# install.packages("ggplot2")
# install.packages("grid")
library(magick)
library(ggplot2)
library(grid)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png') %>%
image_trim()
# ggplot2 plot
qplot(Sepal.Length, Sepal.Width, data = iris, geom = c("point", "smooth"))
# Imagen sobre el gráfico en el centro
grid.raster(r,
x = 0.5, y = 0.5,
width = unit(150, "points"))
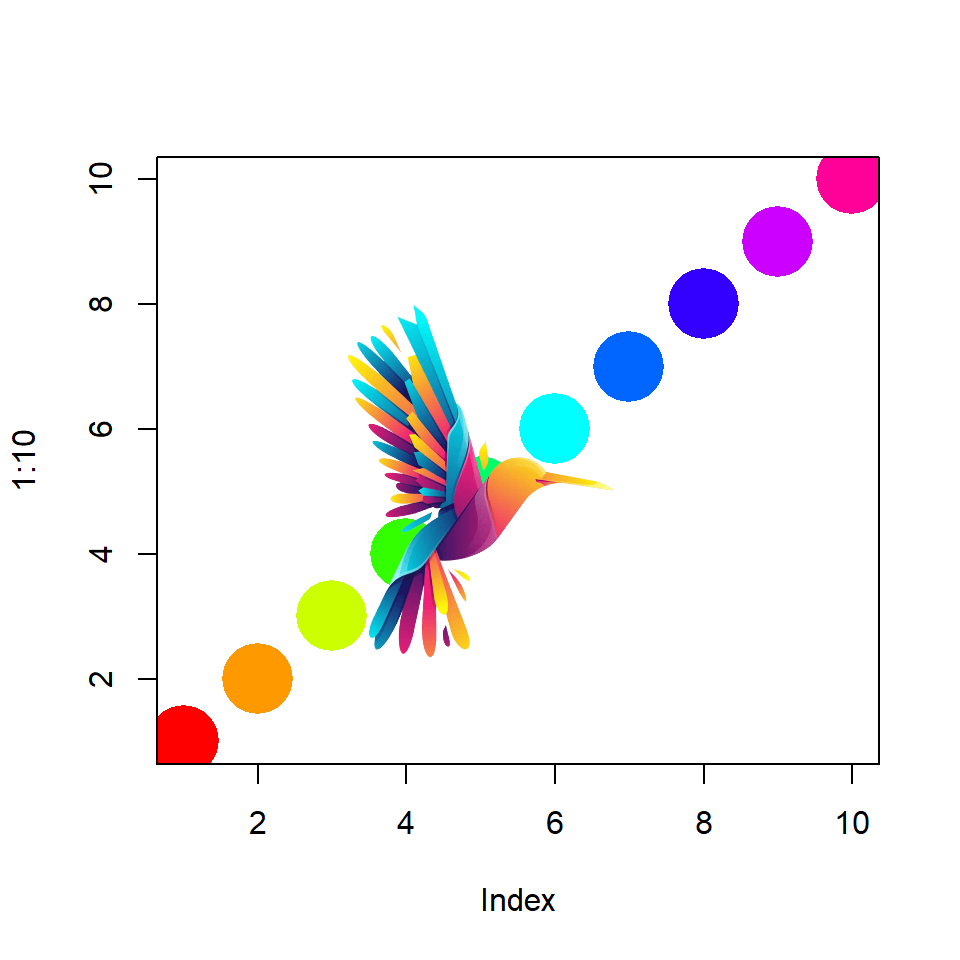
Imagen sobre un gráfico de R base
Las imágenes se pueden agregar a los gráficos de R base utilizando la misma función que en el ejemplo anterior.
# install.packages("magick")
# install.packages("grid")
library(magick)
library(grid)
r <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png') %>%
image_trim()
# Gráfico
plot(1:10, pch = 16, cex = 5, col = rainbow(10))
# Imagen sobre el gráfico en el centro
grid.raster(r,
x = 0.5, y = 0.5,
width = unit(100, "points"))
Animaciones
La función image_animate permite animar varias imágenes. Por defecto la animación es de 10 cuadros por segundo pero puedes personalizar este valor con el argumento fps. También puedes especificar el método de eliminación con dispose, cuyos posibles valores son "background", "previous" y "none".
# install.packages("magick")
library(magick)
# Leemos algunas imágenes
r1 <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
r2 <- image_read_svg('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/tiger.svg', width = 500, height = 500)
# Unimos las imágenes
r <- c(r1, r2)
# Creamos un GIF a 1fps
image_animate(r, fps = 1, dispose = "previous")
Con image_morph puedes crear una transición entre las imágenes. En el ejemplo siguiente creamos una transición entre la imagen de ejemplo y su negativo.
# install.packages("magick")
library(magick)
# Leemos algunas imágenes
r1 <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png')
r2 <- image_read('https://raw.githubusercontent.com/R-CoderDotCom/samples/main/bird.png') %>%
image_negate()
# Unimos las imágenes
r <- c(r1, r2)
# Animación con transición
r %>%
image_morph() %>%
image_animate(optimize = TRUE)
También puedes agregar gifs a tus gráficos empleando varias funciones. Tendrás que utilizar la función image_graph, crear tu gráfico, combinar el gif y el gráfico con image_composite y luego puedes utilizar la función image_animate para crear la animación.
# install.packages("magick")
library(magick)
# install.packages("ggplot2")
library(ggplot2)
gif_image <- image_read("https://raw.githubusercontent.com/R-CoderDotCom/samples/main/homer.gif") %>%
image_scale("250")
fig <- image_graph(width = 500, height = 500)
# Data
data <- data.frame(x = 1:12,
y = c(0, 100, 200, 457, 479, 550,
668, 800, 851, 880, 900, 1000))
ggplot(data, aes(x = x, y = y)) +
geom_text(aes(x = 4, y = 750, label = "magick package"), size = 10) +
geom_line(color = "blue", alpha = 0.9, linetype = 2)
dev.off()
# Componemos la imagen completa
out <- image_composite(fig, gif_image, offset = "+70+20", gravity = "southeast")
# Animación de la imagen
animation <- image_animate(out, fps = 10, optimize = TRUE)
# Mostramos la animación
print(animation, info = FALSE)