Game Boy screen style
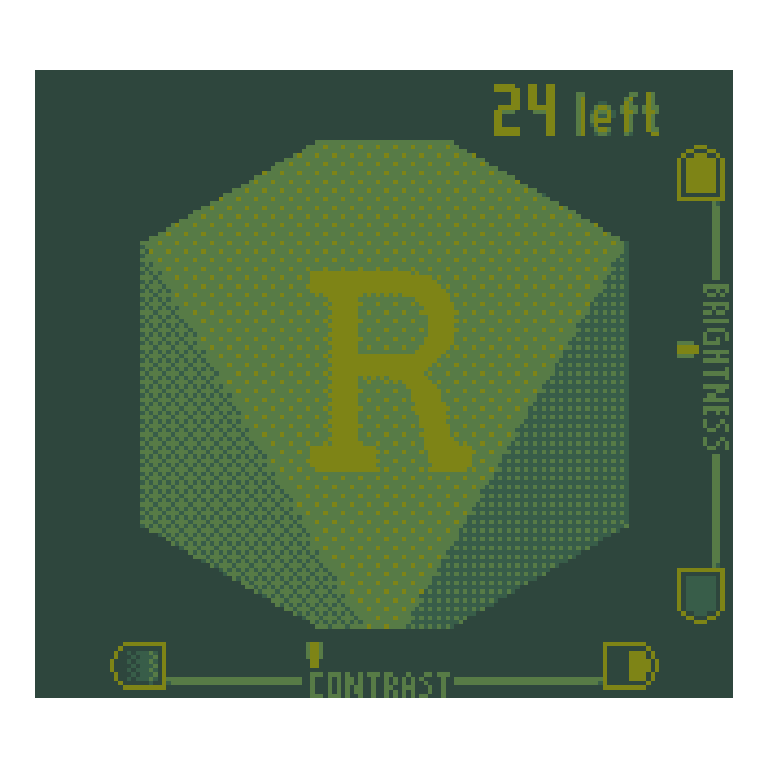
ggboy package tries to recreate the original screen style of the Game Boy (DMG-01). The main function of the package is ggboy, which transform the input image as follows.
# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# Image
img <- "http://localhost:4321/images/favicon.png"
# Plot
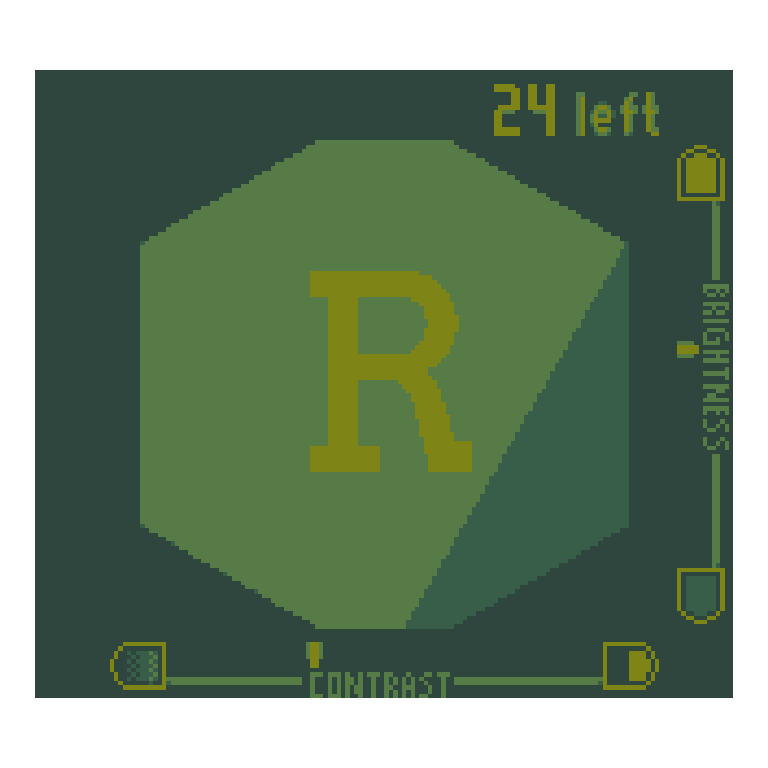
ggboy(img)
By default, the function applies image dithering. If you want you can set dither = FALSE to avoid it.
# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# Image
img <- "http://localhost:4321/images/favicon.png"
# Plot
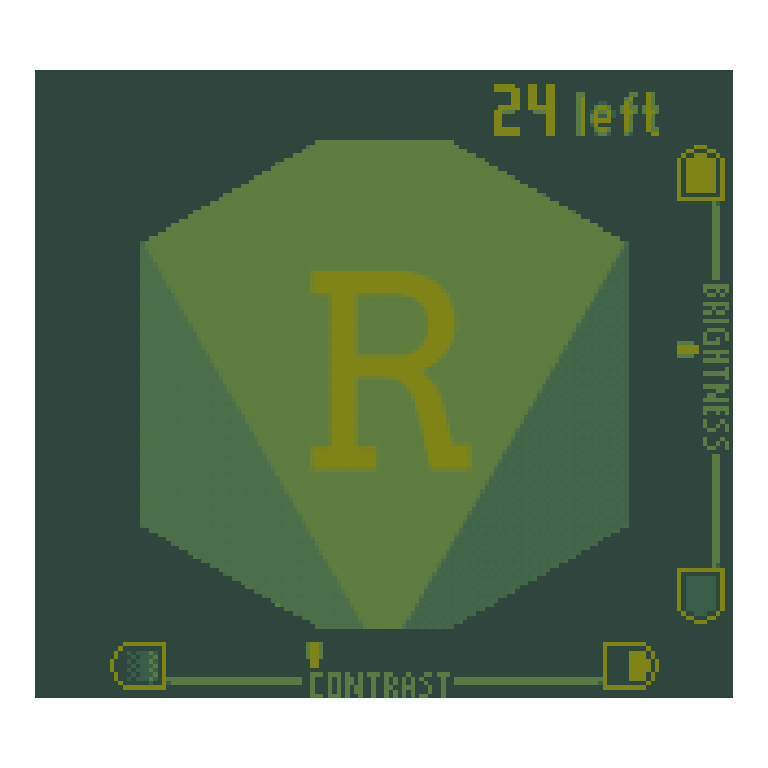
ggboy(img, dither = FALSE)
Image adjustment
The images can be adjusted in several ways, such as increasing or reducing the resolution (res), the number of colors (ncols) or the cropping if no frame is used.

High resolution
# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# Image
img <- "http://localhost:4321/images/favicon.png"
# Plot
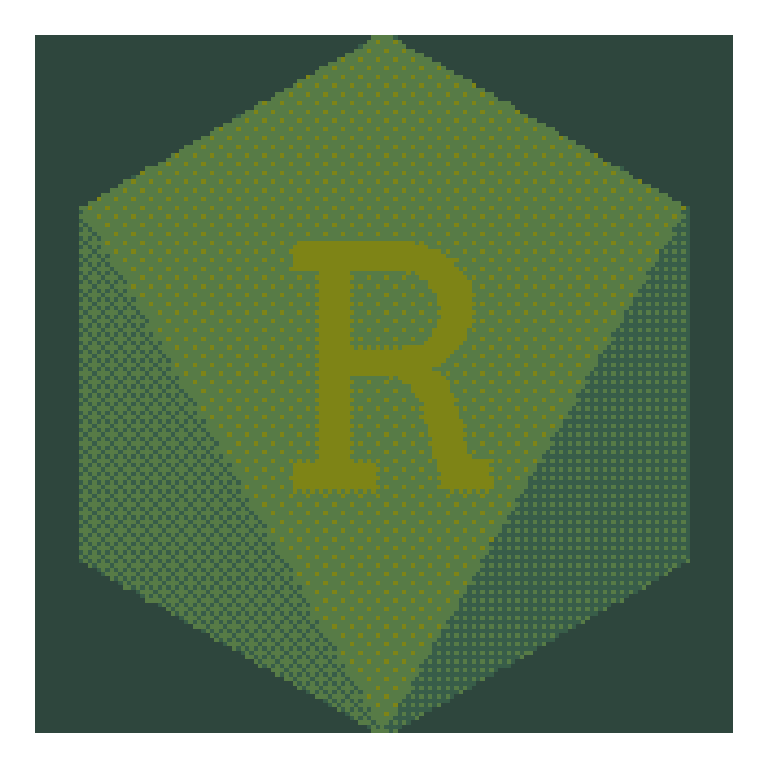
ggboy(img, res = 300, ncols = 50)
Changing the number of colors
# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# Image
img <- "http://localhost:4321/images/favicon.png"
# Plot
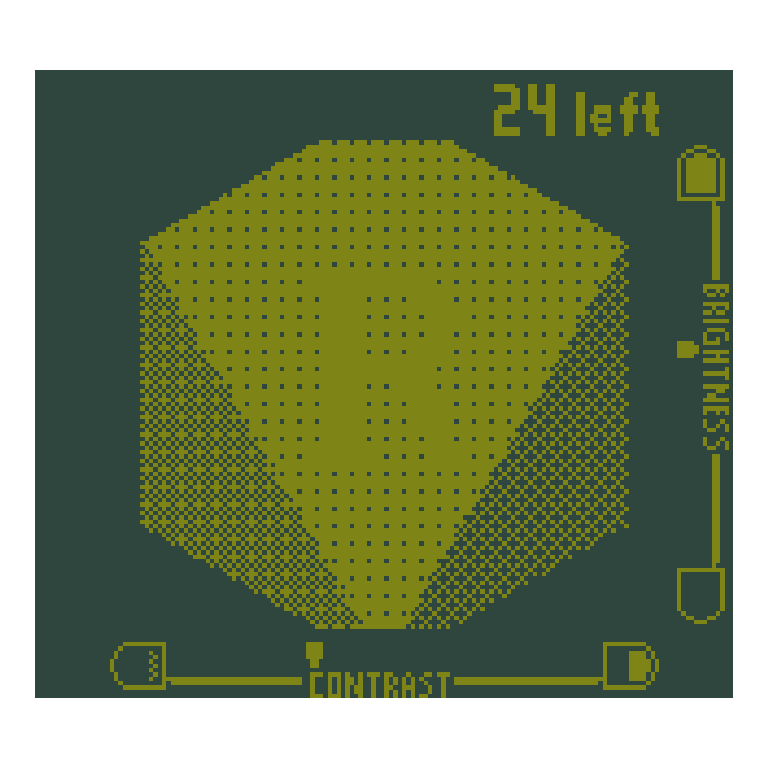
ggboy(img, ncols = 2, frame = 0)
Avoid cropping
# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# Image
img <- "http://localhost:4321/images/favicon.png"
# Plot
ggboy(img, crop = FALSE)Color palettes
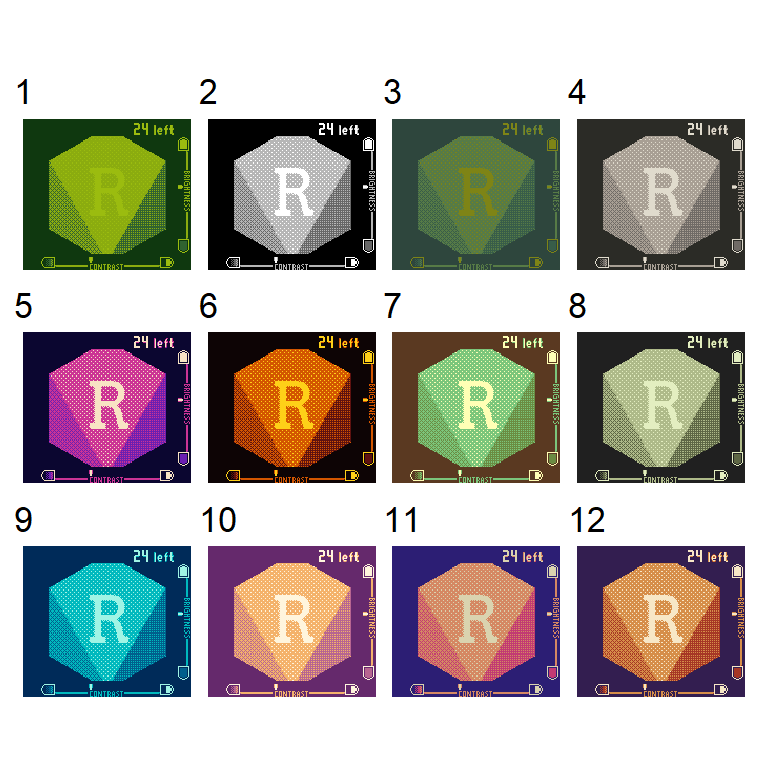
There are also several color palettes, which are shown in the image below. You can also pass a vector of colors as in scale_fill_gradientn function.
# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# install.packages("patchwork")
library(patchwork)
# install.packages("ggplot2")
library(ggplot2)
# install.packages("purrr")
library(purrr)
# Image
img <- "http://localhost:4321/images/favicon.png"
# Plot
wrap_plots(map(seq_along(palettes),
~ggboy(img, palette = .x) +
labs(title = .x)))
Types of frames
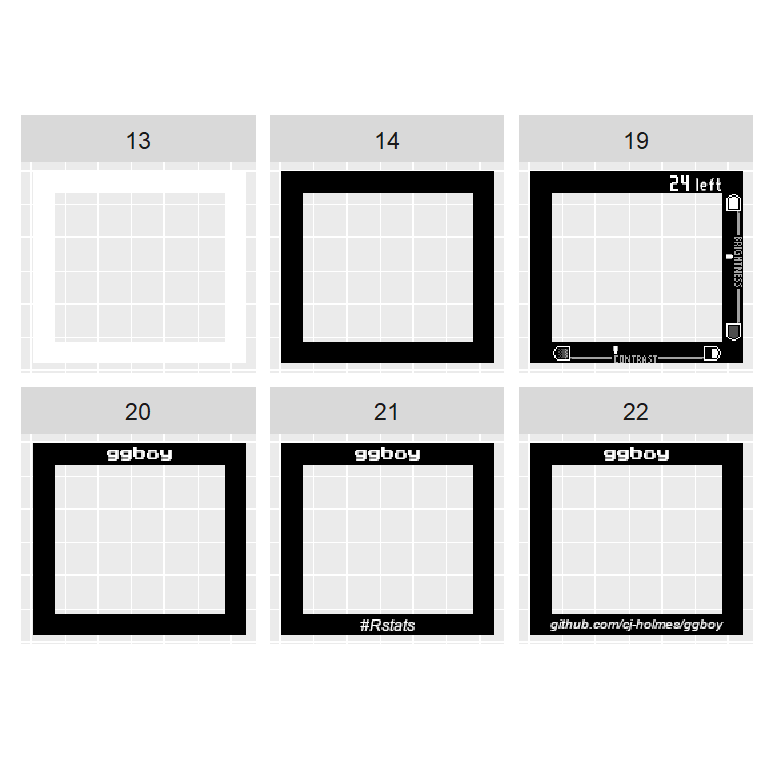
There are six different types of frames available which can be selected using frame argument. Possible values are 0, 13, 14, 19, 20, 21 and 22.

# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# install.packages("ggplot2")
library(ggplot2)
# Plot
frames_df %>%
ggplot(aes(x, y, fill = z))+
geom_raster() +
facet_wrap(~frame_n) +
scale_y_reverse() +
scale_fill_gradient(low = "black", high = "white")+
coord_equal() +
theme(legend.position = "none",
axis.title = element_blank(),
axis.text = element_blank(),
axis.ticks = element_blank())Body graphic
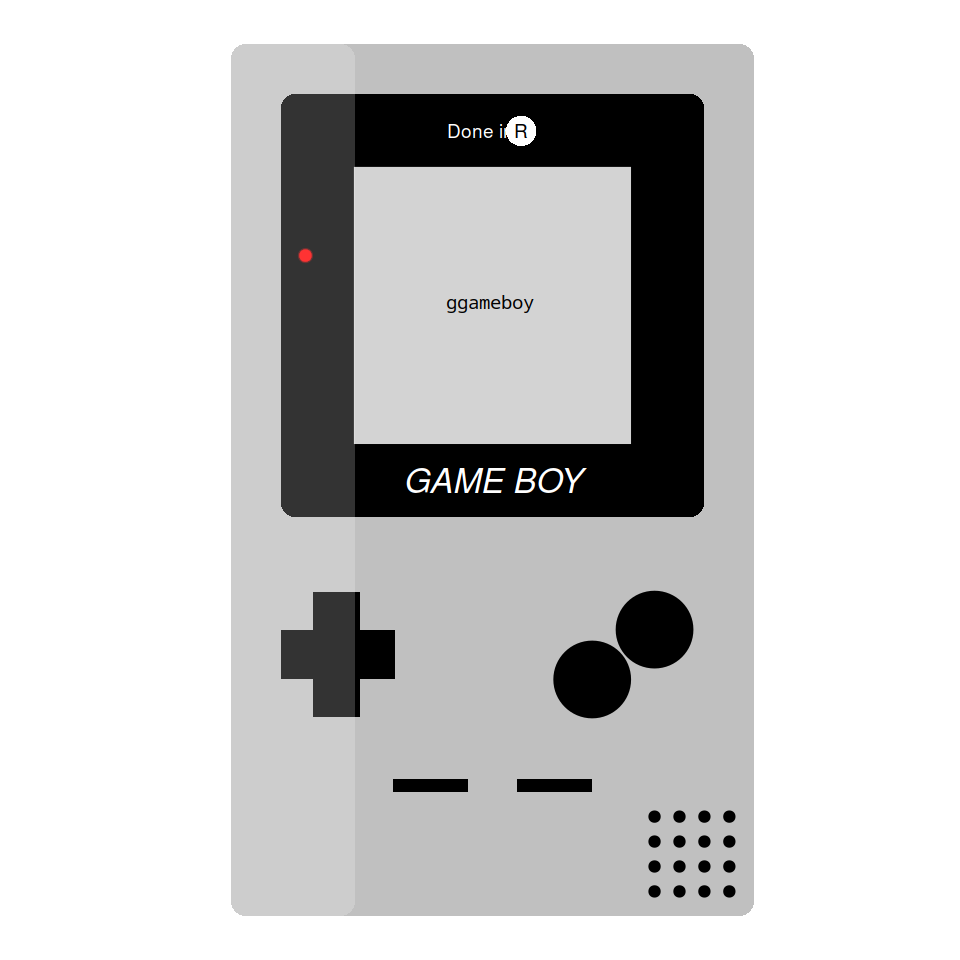
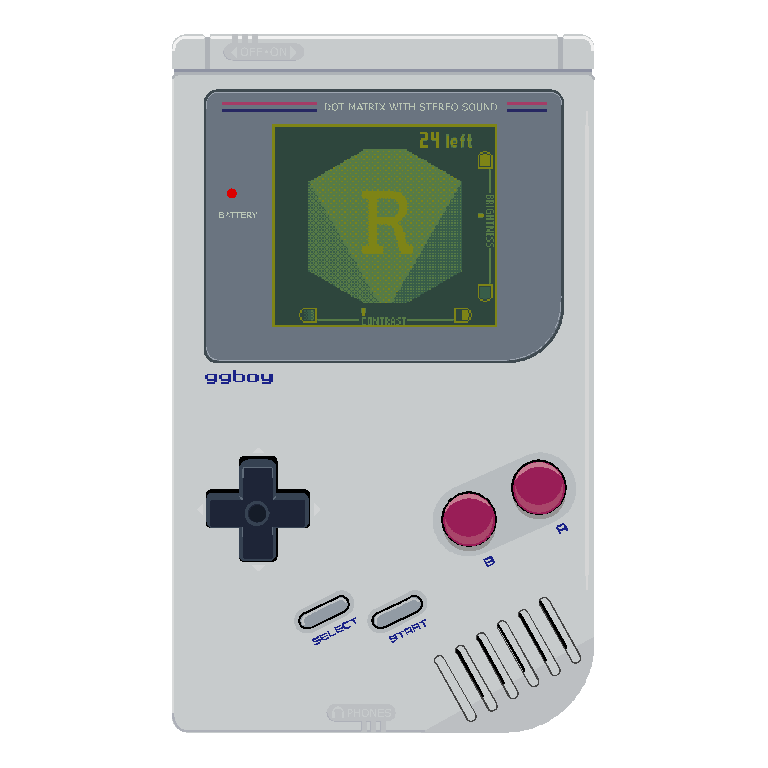
The package also allows you to get your image inside a real Game Boy body, setting graphic = TRUE.
# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# Image
img <- "http://localhost:4321/images/favicon.png"
# Plot
ggboy(img, graphic = TRUE)
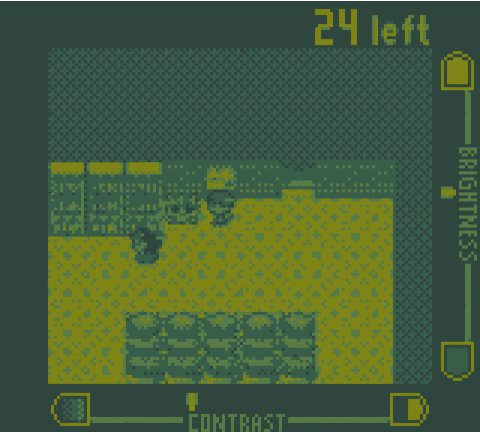
Gifs

There is an additional function named ggboy_gif which allows simulating the Game Boy aesthetic to gifs.
# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# Image
img <- "http://localhost:4321/images/gif/pokemon.gif"
# Plot
ggboy_gif(img)
You can even specify other arguments as in the previous function, such as the body of the Game Boy.
# install.packages("remotes")
# remotes::install_github("cj-holmes/ggboy")
library(ggboy)
# Image
img <- "http://localhost:4321/images/gif/pokemon.gif"
# Plot
ggboy_gif(img, graphic = TRUE)